Cara Membuat Satu Kolom Widget Diatas Postingan adalah kita akan menambahkan beberapa kolom yang lebarnya sejajar dengan kolom postingan atau artikel blog. Kita tidak hanya bisa membuat satu kolom widget diatas postingan saja tapi selama lebar postingan blog anda mencukupi untuk dipasang kolom, maka anda bisa membuatnya lebih dari satu kolom widget. Dua kolom widget, tiga kolom widget bahkan penempatannya tidak hanya bisa dipasang diatas postingan saja, dibawah area tersebut juga bisa ditambahkan beberapa kolom. Dan pada artikel ini, kita akan membahas cara membuat satu kolom widget diatas postingan
Berikut Cara Membuat Satu Kolom Widget Diatas Postingan
- Masuk ke akun blogger anda
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
- Cari kode ]]></b:skin>
- Letakkan kode berikut diatas kode ]]></b:skin>
- Cari kode <div id='main-wrapper'>
- Letakkan kode berikut ini tepat dibawah kode <div id='main-wrapper'>
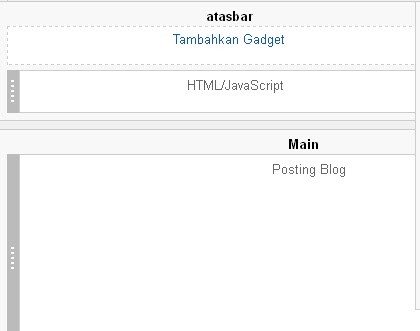
- Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template anda dan lihat hasilnya di Tata Letak Penting: Setiap template memiliki kode-kode css atau id html yang berbeda jadi sesuaikan setiap kode yang anda miliki dengan setiap panduan yang anda dapatkan atau sesuaikan setiap kode panduan dengan kode yang ada ditemplate anda
- dan Simpan
- Langakah Selanjutnya Bisa Kamu Pasang Script Slide ini di HTML yang baru Anda Buat Tadi
#atas {
background: none repeat scroll 0 0 #FFFFFF;
border: 4px double #191970;
height: 299px;
margin-bottom: -5px;
margin-top: -15px;
overflow: hidden;
position: relative;
text-shadow: 0 1px 0 #000000;
width: 614px;margin-left:-10px;}
#atasbar{
background: none repeat scroll 0 0 #FFFFFF;
height: 310px;
list-style: none outside none;
margin-left: 0;
overflow: hidden;
padding: 0;
position: absolute;
top: -15px;
width: 700px;
}
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='atas'>
<b:section class='atasbar' id='atasbar' preferred='yes'/>
</div>
</b:if>
<div id='atas'>
<b:section class='atasbar' id='atasbar' preferred='yes'/>
</div>
</b:if>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="http://s3slider-original.googlecode.com/svn/trunk/s3Slider.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#BUS-slider').s3Slider({
timeOut: 3000
});
});
</script>
<style>
#BUS-slider {
width: 580px; /* Keep it 20px-40PX greater than ACTUAL Image size */
height: 335px;
position: relative;
overflow: hidden;
margin-left: 0;
}
#BUS-sliderContent {
width: 580px;
position: absolute;
top: 0;
margin-left: 0;
}
.BUS-sliderImage {
float: left;
position: relative;
display: none; top: 0;
border:1px solid #ddd;
}
.BUS-sliderImage span {
position: absolute;
font: 10px/15px sans-serif,Arial, Helvetica;
padding: 10px 10px;
background-color: #000;
color: #fff;
filter:'alpha(opacity=70)';
-moz-opacity: .5;
-khtml-opacity: .5;
opacity: .5;
text-align:justify;
}
.BUS-sliderImage span a {
text-decoration:underline;
color:#FE6602;
}
.clear {
clear: both;
}
.top {
top: 0;
left: 0;
width: 580px !important;
height: 70px;
}
.bottom {
bottom: 0;
left: 0;
width: 580px !important;
height:90px;
}
.left {
left: 0;
top: 0;
width: 110px !important;
height: 335px;
}
.right {
right: 0;
bottom: 0;
width: 110px !important;
height: 315px;
}
</style>
<br />
<div id="BUS-slider">
<ul id="BUS-sliderContent">
<li class="BUS-sliderImage">
<img height="335" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqUyBYzKxr0bA4wIvLYSinLS1mxgl8nUsvzzUeLLRv-7720GVIKxsMK2_GunGNrWO9z9NgfuBQzOTZuNS2t1YeXwQwOw4U_xsBRn-gIyAGHUpjQYd0Yb6e_BgxsGtprGgcPQqWT6rXdD58/s1600/yyyyyyyyy.bmp" width="580" /><a href="http://teknologiprograming.blogspot.com/"><span class="top"><h3> Banyu Ladhuni</h3>
The road to the lake Singkarak west gresik all back home</span></a><span class="short_text" id="result_box" lang="en"><span class="hps"></span></span>
</li>
<li class="BUS-sliderImage">
<img height="335" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq4YqVoXh0hUDgYk_yToQCE0RaazhF-K3bhMrKRgL8oVVb-OWFwq-xjFrJQ4v0Mm8yQJNaaqBCqj7VRF8-GjDCAV94iQAqNWU3SaRCwAT5UALVBqEkZlKjoHLgHTd6N_ambQebhK1xwJsY/s320/hcxx.jpg" width="580" /><a href="http://teknologiprograming.blogspot.com/"><span class="top"><h3>
Banyu Ladhuni</h3>
Banyu Ladhuni photo on the bridge leighton III</span></a><span class="short_text" id="result_box" lang="en"><span class="hps"></span></span>
</li>
<li class="BUS-sliderImage">
<a href="http://cantikaindonesia.blogspot.com/"><img height="335" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsVJdtCI0nbBQSQQo7R6H5D3WZ5wJpVeAdTF8c-ENuXTyLvugZfKMFM1k6lK_cBS8TjV9_qPfTxaVCPiWa9Z6sZgpkFr4FsGupdacvWUjHujxr3IHXP-crESJau0ht1Ei3oUG8ehgwyFMU/s1600/livi.jpg" width="580" />
<span class="top"><h3>
Anak Banyu Ladhuni photo</h3>
Verda Rindu Adik Livi Jombang</span>
</a></li>
<li class="BUS-sliderImage">
<a href="http://ratusholehah.blogspot.com/"><img height="335" src="http://www.muslimahcorner.com/wp-content/uploads/2015/03/berdoa.jpg" width="580" />
<span class="bottom"><h3>
Mama Photo</h3>
Keluarga Sayang</span>
</a></li>
<li class="BUS-sliderImage">
<a href="http://talentaa.blogspot.com/"><img height="335" src="http://lh4.googleusercontent.com/--MrdQvfwKso/AAAAAAAAAAI/AAAAAAAAAA8/nkf92niHvQQ/s512-c/photo.jpg" width="580" />
<span class="bottom"><h3>
Banyu ,And Adik</h3>
with beloved family</span>
</a></li>
<div class="clear BUS-sliderImage">
</div>
</ul>
</div>
<script src="http://s3slider-original.googlecode.com/svn/trunk/s3Slider.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#BUS-slider').s3Slider({
timeOut: 3000
});
});
</script>
<style>
#BUS-slider {
width: 580px; /* Keep it 20px-40PX greater than ACTUAL Image size */
height: 335px;
position: relative;
overflow: hidden;
margin-left: 0;
}
#BUS-sliderContent {
width: 580px;
position: absolute;
top: 0;
margin-left: 0;
}
.BUS-sliderImage {
float: left;
position: relative;
display: none; top: 0;
border:1px solid #ddd;
}
.BUS-sliderImage span {
position: absolute;
font: 10px/15px sans-serif,Arial, Helvetica;
padding: 10px 10px;
background-color: #000;
color: #fff;
filter:'alpha(opacity=70)';
-moz-opacity: .5;
-khtml-opacity: .5;
opacity: .5;
text-align:justify;
}
.BUS-sliderImage span a {
text-decoration:underline;
color:#FE6602;
}
.clear {
clear: both;
}
.top {
top: 0;
left: 0;
width: 580px !important;
height: 70px;
}
.bottom {
bottom: 0;
left: 0;
width: 580px !important;
height:90px;
}
.left {
left: 0;
top: 0;
width: 110px !important;
height: 335px;
}
.right {
right: 0;
bottom: 0;
width: 110px !important;
height: 315px;
}
</style>
<br />
<div id="BUS-slider">
<ul id="BUS-sliderContent">
<li class="BUS-sliderImage">
<img height="335" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqUyBYzKxr0bA4wIvLYSinLS1mxgl8nUsvzzUeLLRv-7720GVIKxsMK2_GunGNrWO9z9NgfuBQzOTZuNS2t1YeXwQwOw4U_xsBRn-gIyAGHUpjQYd0Yb6e_BgxsGtprGgcPQqWT6rXdD58/s1600/yyyyyyyyy.bmp" width="580" /><a href="http://teknologiprograming.blogspot.com/"><span class="top"><h3> Banyu Ladhuni</h3>
The road to the lake Singkarak west gresik all back home</span></a><span class="short_text" id="result_box" lang="en"><span class="hps"></span></span>
</li>
<li class="BUS-sliderImage">
<img height="335" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq4YqVoXh0hUDgYk_yToQCE0RaazhF-K3bhMrKRgL8oVVb-OWFwq-xjFrJQ4v0Mm8yQJNaaqBCqj7VRF8-GjDCAV94iQAqNWU3SaRCwAT5UALVBqEkZlKjoHLgHTd6N_ambQebhK1xwJsY/s320/hcxx.jpg" width="580" /><a href="http://teknologiprograming.blogspot.com/"><span class="top"><h3>
Banyu Ladhuni</h3>
Banyu Ladhuni photo on the bridge leighton III</span></a><span class="short_text" id="result_box" lang="en"><span class="hps"></span></span>
</li>
<li class="BUS-sliderImage">
<a href="http://cantikaindonesia.blogspot.com/"><img height="335" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsVJdtCI0nbBQSQQo7R6H5D3WZ5wJpVeAdTF8c-ENuXTyLvugZfKMFM1k6lK_cBS8TjV9_qPfTxaVCPiWa9Z6sZgpkFr4FsGupdacvWUjHujxr3IHXP-crESJau0ht1Ei3oUG8ehgwyFMU/s1600/livi.jpg" width="580" />
<span class="top"><h3>
Anak Banyu Ladhuni photo</h3>
Verda Rindu Adik Livi Jombang</span>
</a></li>
<li class="BUS-sliderImage">
<a href="http://ratusholehah.blogspot.com/"><img height="335" src="http://www.muslimahcorner.com/wp-content/uploads/2015/03/berdoa.jpg" width="580" />
<span class="bottom"><h3>
Mama Photo</h3>
Keluarga Sayang</span>
</a></li>
<li class="BUS-sliderImage">
<a href="http://talentaa.blogspot.com/"><img height="335" src="http://lh4.googleusercontent.com/--MrdQvfwKso/AAAAAAAAAAI/AAAAAAAAAA8/nkf92niHvQQ/s512-c/photo.jpg" width="580" />
<span class="bottom"><h3>
Banyu ,And Adik</h3>
with beloved family</span>
</a></li>
<div class="clear BUS-sliderImage">
</div>
</ul>
</div>
Gambar Slide
kali berita ini telah dibaca










0 تعليقات